It is very easy:
- Create an empty file called bootstrap.css and import it as a theme into Bootstrap Studio. Next, select this style for your project
- Download the Bootstrap development package, compatible with the Bootstrap version in BS Studio
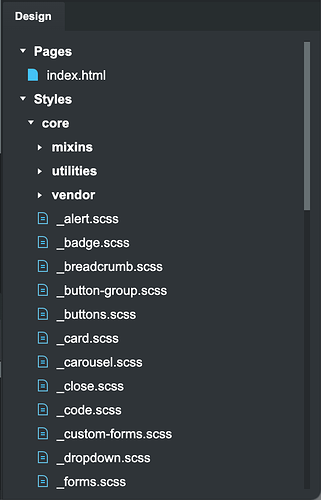
- Import all SCSS files from the scss directory (e.g. to a separate folder in the styles tree like ‘Styles/core/’) - remember to keep the appropriate directory and file structure identical to the original structure
- It works. Now you can modify the layout parameters via the _variables.scss file. You can also customize other Bootstrap files, create dependent styles, etc.