Hi,
I really like the new bootstrap update for helping clean the website up and making it all snappier. In the ‘Check for issues’ it highlighted two images for optimization, how do I do that?
Many thanks
Hi,
I really like the new bootstrap update for helping clean the website up and making it all snappier. In the ‘Check for issues’ it highlighted two images for optimization, how do I do that?
Many thanks
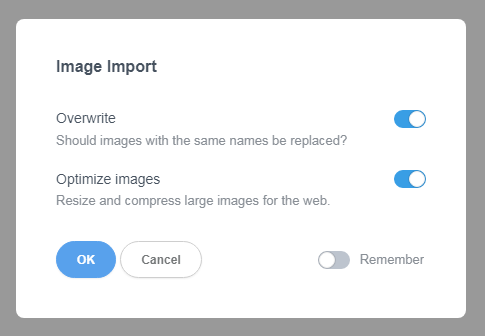
If you re-upload your images so they overwrite the existing ones, the program will present the below dialog box.

I don’t use this, but in testing it out, I have yet to see any change in the file size of any of my image files, so I’m not really clear in what this Optimize images feature is doing. Maybe my images are already as optimized as they can be?
TBH, I prefer to optimize my own images using Photoshop because I want to have total control over the quality. There are also numerous free online image optimizers, and free image optimization utilities you can download that will give you discreet control over compression vs image quality.
(PS - you should avoid having such large images on your site, as they use up a lot of data on mobile, and can drastically slow page load. Unless you require transparent areas in your image, there’s really no reason to use the PNG format. PNG is a lossless image format and the files tend to be large. jpg or webp are the traditional choices since they are lossy formats, and will be much smaller than a comparable PNG file, if you choose the right level of compression, the loss of image quality should be virtually imperceptible.
Also, be careful not to use excessively large images that you reduce down using the height and width options. For example, you don’t want to use an image with a native pixel width of 3000 pixels if the image is only going to be displayed at 400 pixels wide on your website. You want to reduce the size of the image to the size it will be displayed on your site before you import it.)
Thanks for the tips! They’re going to be so helpful! ![]()
I did try to upload them again and they showed the same size, so I will go through one by one to reduce them as you suggest, it seems like a great option.
I just put one through a free online optimiser, and it went from 1.3MB to 617KB.
I don’t suppose you know of any good video optimisers?
I actually got the image reduced to 87KB…wow had no idea.
Video optimization is a lot more complicated than working with images. There are considerably more options, and if you’re not familiar with video formats, it can be challenging. I use Adobe Premier to create and edit video, but it’s an expensive program with a steep learning curve, and it can be tricky to produce small files with it.
Here are some other options (I have not used these, just found them using Google.)
An easy way to optimise a video, upload it to YouTube (I usually do this as a private video) then let them optimise it and then download from the YouTube admin page.
Also, for images, check out https://squoosh.app
It’s an online optimiser that gives great results. You can also use it in the command line for bulk optimisation
Cheers for all the useful links and tips! It’s a treasure trove ![]()
Another vote to Squoosh.app - very easy to use, fantastic preview and great results. Try WebP format…
What’s the difference between jpg and WebP?
To any casual web user, there’s no difference. But to a developer, webp generally gives you about 30% smaller file size compared to jpg, with comparable image quality. webp can be saved as lossy or lossless, but as with jpg (or any lossy format,) the more aggressive the compression setting, the lower the image quality will be.
If you only have small images on your page, you probably would never notice the difference in page load between the two formats, especially on a 5G device, or any landline service greater than 50mb/ps. But if you’re loading a lot of large, hi-res images (for example, desktop photo galleries, full screen backgrounds, 4k, etc…) the speed difference and data savings can be significant.
One big advantage that webp offers over jpg is transparency (including lossy transparency with alpha support.) Lossless webp images with transparency will typically be smaller than transparent png images. 無損和 Alpha 版圖片庫 | WebP | Google Developers
The main downside to webp is that some older browsers don’t support them and some image editing software doesn’t support them, but this is becoming less of an issue as time passes.
jpg was the go-to standard for website photos for the last 25 years, but it’s slowly being replaced by webp.
Thank you very much! ![]()