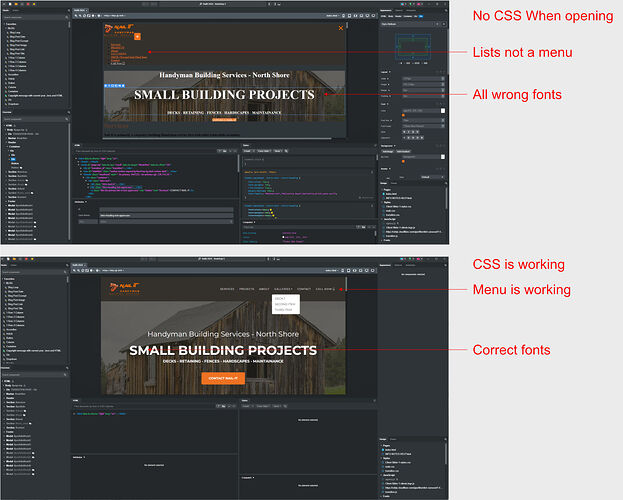
Hi, since the latest update 7.0.2 each time I open BSS the CSS is not working in the app itself.
Menus are just lists, incorrect fonts etc.
The CSS is working okay when previewing in browser.
I have noticed If I open a site in BSS then save it before doing anything, then close the app & reopen it, it sometimes fixes it but not every time.
In the image the top shot is when I first opened this morning I had to reopen it 3 times after saving to get the correct view with CSS working, as shown in bottom image.
Is anyone else having this issue?
Cheers
Chris
UPDATE: I hadn’t seen this post earlier, seems to be the same issue Also I’m using Windows 11
CSS not loading on index page in-app
Thank you for the report! If possible can you send us your bsdesign file to hi@bootstrapstudio.io so we can investigate further?
Hi Martin,
I have sent it through to you.
Cheers
I’m having this same issue with a couple of BSS design files. Only seems to do it every once in awhile with the main Index page.
ANOTHER UPDATE: Hi nordicnarwhal Well I sent Martin the main culprit site/files to look at.
I haven’t opened BSS in about 3 days (weekend here in NZ).
Martin suggested a few things to do.
But this morning I opened BSS & like in the link above or here & without attempting Martins fixes
CSS not loading on index page in-app the issue has rectified itself, by itself.
Before posting here it had errored about 30 times.
I am now having a different issue with the options panel URL selector creating odd links or something is creating them, almost like a folder structure yet I have no folders…
The issues with myself and the other posters seem to all be linked to the index.html page in the new update (just a thought).
The CSS not loading is one of those issues that are very difficult to track down. We can’t reproduce it and it seems to happen to some users occasionally and then goes away by itself.
If anyone in the future is running into this, can you follow these steps:
- Try opening a second design and switching back to the first one. Does the issue still occur?
- When the problem occurs again, can you try duplicating the page and switching to the copy. Do the styles show up?
Then write down your results in this forum thread alongside the OS you are running.
Wrote it in the other related thread, but copying it here as it seems to be the main one, but I did some more tests since then.
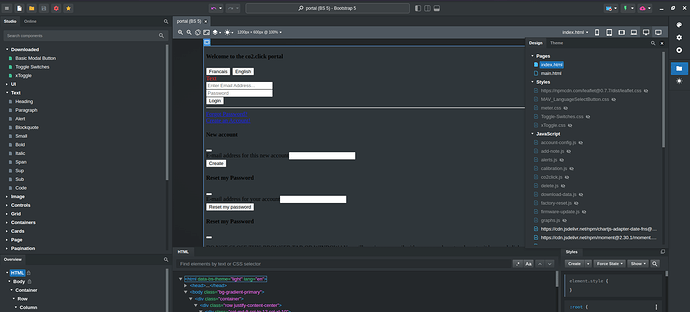
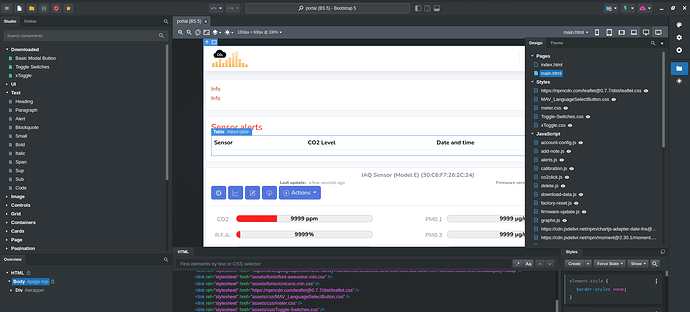
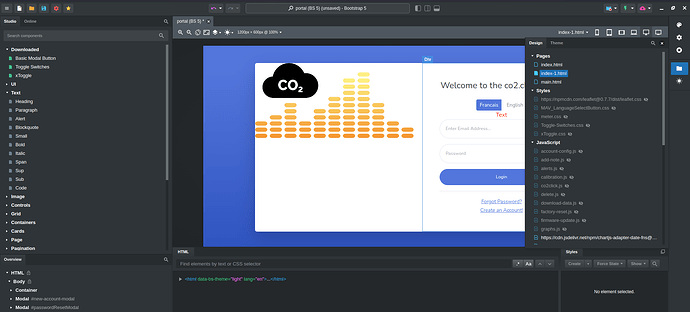
I’m having exactly the same issues. My first page in the project (index.html) does not load the CSS, but the second page does…
I’m running on Ubuntu 24.10
Duplicating my index.html to index-1.html makes the CSS load properly in this new one but still fails on the original one:
Renaming index.html to index2.html does not work.
So I created a duplicate of index.html to index-1.html and renamed index.html to index-old.html and then renamed index-1.html to index.html and this solved my issue.
Hope this helps
Looks it did not survive closing and re-opening the all… My index.html is again not loading the CSS in the editor.
Tested this on my Chromebook using the Linux Environment.
Can confirm this is happening with CSS Styles not loading on starting Bootstrap Studio.
(Has not occurred on my Windows 10 laptop or Windows 11 desktop)
Closing the project then reopening it does resolve this issue, but it does happen every so often.
Just as an FYI this bug is still present in the latest v7.0.3
Thank you for the reports guys! We were finally able to figure it out. This happens when you double click a design in the start screen. If you single click it everything is fine.
We will fix this in our next update.
Indeed, I confirm the double/single click scenario.
Open my design twice with single click and rendering was fine, and tried again with double click, and it was not rendering.