I’m redoing my brother’s website. New website and here what is active Current website.
I like the slide in / slide up icons on the lower left and right corners. It looks like you used the AOS library to create the movement ![]()
I know svg images instead of icons, I made the button back to the top following your example, it looks great!
On this website the hero image is 1920x700 and it was 53KB with 1.3MP.
I’m studying images, their extensions, definition in bits and looking for options for better quality and smaller size.
There are two hero images, one for desktop display and the other for mobile display.
Anyone who already has knowledge and wants to share it here is welcome.
So far I have found 3 types of images that I am working on editing before converting to webp, they are TIFF, EXIF and RAW, with 32bits of color.
I haven’t tested with RAW extension images yet.
Webp is definitely the format to use on the web server, for editing you can basically use any format you want. If your image is in RAW then it must be edited, RAW format photos store information differently and tend to be quite dull since you are supposed to edit them. Converting a file back into RAW is virtually pointless however.
I am a bit of a photography noob I must admit though, but that’s my advice.
WebP with a jpg fall back. Still a lot of devices out there that won’t display WebP.
Avif also, MS’s own Edge, does not display images of this type, at least the desktop version.
.tiff (or .tif) was an early, popular, non-compressed image format that we used in the printing industry. What make it good was that it was cross-platform compatible, so you could open .tif files on Mac or PC computers. .tif It’s still a perfectly valid format for working images uncompressed images.
PSD is Photoshop’s proprietary format, and I save most of my high-resolution images as .psd files. PSD’s support layers and all the effects features in Photoshop, which is why I like them.
I rarely work with RAW because you generally only get RAW files if you take the photos yourself and save them as RAW images.
Most images that you can buy from stock photo companies, will be jpgs. The stock websites usually provide them as jpgs saved at maximum quality, but more and more stock houses are also selling RAW versions of photos.
.webp is rapidly replacing .jpg and.png as the default image formats for the web. A few year ago, Safari didn’t support .webp, which made the adoption troublesome. Many web developers would use .webp images and have jpg or png fallbacks (I HATE such practices.)
I just stuck with jpgs and pngs until webp became fully supported. I still have thousands of jpgs and pngs on client’s websites. I see no reason to replace them because every year internet speeds are increasing, so the need for highly compressed files like webp is becoming less of a concern. Eventually, internet speeds will become so fast that the need for compression will disappear entirely, and everything… images, videos and sounds… will be delivered in maximum, uncompressed formats.
You need MacOS Big Sur (I think it was) or later. WebP wasn’t supported on an OS level., regardless of browser.
Fall back sucks a little though ![]()
Apple are the biggest control freaks. That’s one of the reasons I went to the PC platform when my Amiga became obsolete. Refusing to support an image file at the O.S. level is just asinine.
And who can even keep track of their OS updates with all the crazy names…
OS 8
OS 9
OS 10
OS X
Lion
Mountain Lion
Tiger
Panther
Jaguar
Catalina
Yosemite
Snow Leopard
Sierra
High Sierra
El Capitan
I mean… gimmie a freaking break… Widoze sucks, but at least it’s somewhat straightforward. I mean, personally I always like the year nomenclature… 95, 98, 2000… NT stood for New Technology, and it was a good O.S., but the names for Vista, XP and ME were just weird (XP being the only decent OS of the three.)
My guess is that Windows 7 was probably meant to come out in 2007, but wasn’t ready, and then 8 would have come out in 2008. I would have preferred Windows to stay with naming their O.S.'s based on release date. It makes sense, and it’s a quick and easy way to know how old your O.S. is. The new 10, 11, (??) numbering makes no sense either, as 10 was supposed to be the “final” version of Windows, that would be updated indefinitely, but then they decided to do 11.
Dunno why companies can’t just stick to the traditional numerical system of naming software. I’d rather have Photoshop 25 than “Photoshop Creative Inspirational Magic Intelligent Suite.”
I went from Amiga → Windows → MacOS (since 2007).
I prefer MacOS. I long gave up building PCs, having several machines is various states around the house etc. The Eco system works for me, handoff, continuity etc are excellent.
But I guess this is not the purpose of the thread.
I look at the bright side of it @printninja , All those updates and not only did they do them right, they give them free! There were not even half of those updates in Windows and you paid through the nose for them if you wanted them, and they had a lot of issues on release and very little real feature upgrades. Just sayin’ ![]() Love my Mac Mini!
Love my Mac Mini!
This is a joke! “When I grow up I want to be just like you!” I still use Windows, ![]()
![]()
![]()
![]()
Lol… I’ve never purchased an O.S. in my life (not gonna elaborate further ![]() )
)
I can’t deny that Apple’s build quality is great, and they provide a top-notch customer experience, but for what they charge for hardware, I’d expect nothing less. It’s Apple’s “closed ecosystem” that I can’t abide. To a hacker from the early 1980’s, the “our way or no way at all” mentality is just intolerable.
Watch out you might start sounding like that other guy ![]()
![]()
![]() - Joke
- Joke ![]()
“The road so far”

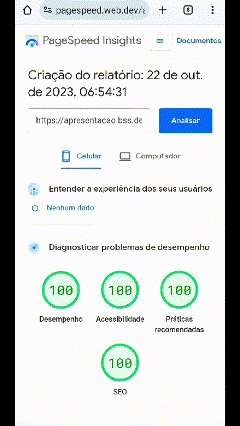
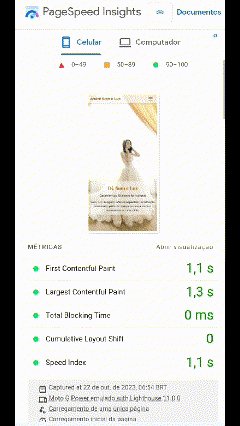
PageSpeed evaluation of the site, there are still some sections, forms and footer missing, but the result is very pleasing to me.
It’s been very hard work, I’m very detail-oriented and a perfectionist, but the results are pleasing me.
The site has animated transitions, two types of fonts, preloader… and I’m still going to add a few more things.
Tests are carried out on the website for every change!
Great scores. Just be aware that Pagespeed insights is only a simulation. It simulates the results of loading your website on a mid-tier device (a Motorola G4 phone) running on a 4G mobile network. Striving to get scores of 100 across the board is admirable, but not necessarily indicative of real world results. Nor does it mean much in terms of page rank.
And it, pagespeed, suffers a lot of oscillation, but it serves as a base
