Yes. I am new here designing my first page. Have a black background footer. A white line is appearing at the bottom. I have tried zeroing it out with m and p in multiple places. Nothing has worked. I am wondering if it has to do with the script placed at the bottom between the and . I understand that normally that should not happen. Thanks for your help.
Could you share the code for your footer? Or better still! Publish your site so someone can have a poke at it. It could be the specific Bootstrap theme you are using, an error in the HTML or a JS issue.
Thank you Catkin for responding. The bot had me going in endless circles. That troublesome line disappeared a short while ago. I have no idea what the cause was. There is another issue I have not been able to figure out. I made a screenshot to show. Any idea why the purple border lines are showing on my work file all of the time? They do not show when in the browser. perhaps the whole problem results from me trying to design something that is not part of an existing theme. I am trying to create sections that I can use on different pages. FYI - I do not know how to publish the page for your viewing yet.
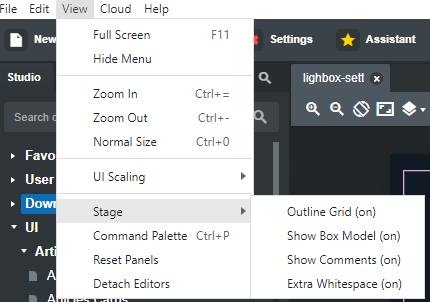
That is your grid outline, you can change the settings here, although it is handy to keep them on.

Thank you. I am curious. After the design has been established and the content is all in place, what was the benefit that you found? Was it that it just makes it easier to tell if something is off?
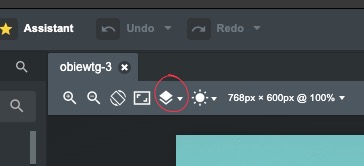
You can also turn that grid setting and a few others on and off via the small menu below the project tab:

Thank you. This is a big help. Previous member let me know of the View/Stage route as well.