A small website with a wine calculator for determining the amount of sugar added to fruit wine. (Fruits other than grapes contain too little sugar and are usually sweetened.)

Wine calculator
Good result in PageSpeed Insights ![]()
A small website with a wine calculator for determining the amount of sugar added to fruit wine. (Fruits other than grapes contain too little sugar and are usually sweetened.)

Wine calculator
Good result in PageSpeed Insights ![]()
I also expanded the page with information about its use, cleverly hidden in the accordion ![]()
I have one more little problem:
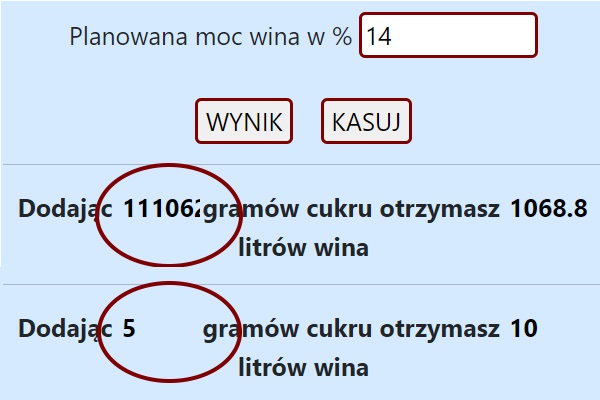
The results (numbers) that are displayed have a predetermined space. With a small number there is a large space, with a large number there is no space.

This is a piece of code:
<tr>
<td>
<strong>Dodając</strong> <input id="type1" size="2" name="g" placeholder=" ? ">
<strong>gramów cukru otrzymasz <input id="type2" size="2" name="s" placeholder=" ? ">litrów wina<br><br><hr></strong>
</td>
</tr>
</div>
Do you have an idea on how to make it flexible? Thank you.Give each of your inputs that you want ‘responsive’ a class of responsive-input
then use the following JS:
// Select all inputs with class "responsive-input"
const responsiveInputs = document.querySelectorAll('.responsive-input');
// Function to set width based on value length
function setResponsiveInputWidth(input) {
const valueLength = input.value.length; // valueLength = length of the current input
input.style.width = `calc(${valueLength}ch + 6px)`; // you may want to change the 6px to suit your design
}
// Add event listeners
responsiveInputs.forEach(input => {
input.addEventListener('input', () => setResponsiveInputWidth(input));
input.addEventListener('DOMContentLoaded', () => setResponsiveInputWidth(input));
});
you may need to adapt the code to run when your calculations are completed
CSS
.responsive-input {
border: 0;
text-align: center;
width: calc(3ch + 6px);
}
Alternatively you could just use spans rather than inputs
Richards, thank you very much for writing the code in js and for the detailed comments.
Yesterday I found on the internet that the OUTPUT command was introduced in 2020 - this simplified things a lot.
Thank you again, now everything works as I wanted.