Hey,
what would you say for “Tailwind Studio”? Bootstrap is kinda overused these days (I’m not saying it’s bad), I think something like “Tailwind Studio” would be a great software.
Bootstrap is the 6th most popular project on Github. It’s used by millions of people, has 9 years of community support, forum discussions, code snippets, thousands of templates, etc. There’s almost no question about Bootstrap that you cannot find an answer for online. Bootstrap is the king… for now.
Tailwind is lighter, faster, has a smaller footprint, but it also has many fewer components than Bootstrap. Some say it’s quicker to build a website with Tailwind, but that’s assuming you’re hand-writing code, and not using a program like Bootstrap Studio. I personally haven’t used Tailwind (just haven’t found the need.) I can build a simple 5-10 page website in a few days with BSS. So to switch I need to first have a major problem with Bootstrap, and second, see a major advantage to Tailwind.
The idea may sound good on paper, but the question is, will Tailwind last? Will it grow in popularity like Bootstrap? Because it takes a huge amount of time, money and work to create a piece of software like Bootstrap Studio, and if you’re going to make money on software, you need to have a very large market that will potentially buy it.
If Bootstrap is used by say, 10 million people (guessing), and just .0001% buy Bootstrap Studio, that’s 10,000 copies. At $60 a piece (assuming every person bought the lifetime license), that’s $6 million dollars net over 5 years (BSS came out in 2005), or $1.2 million a year. But they probably started building BSS at least a year before it was released, so figure it’s 6 years.
So let’s say $1 million a year in net sales. Now subtract office overhead, server costs (to give out 5 free websites) to each owner, the email server costs, their employee’s salaries, and the initial development costs, and then you maybe have $700,000 a year profit. Now subtract taxes and you’re making $450,500 a year. Not a bad deal IF you’re selling 10,000 copies a year. I cannot begin to guess, but I think that estimate is on the ambitious side.
Of course, this is all just a big “what if” thought experiment, but I like doing these kinds of “what if” things.
Clearly Martin and the other Bootstrap Studio developers chose to make a program to build websites with Bootstrap because Bootstrap has such a massive user base. It gave them the best chance at success. $60 is ridiculously cheap for software nowadays. Most website building software is now cloud-based, and runs anywhere from $10 to $50 a month (depending on the package you buy) which works out to 2 to 10 times more than what Bootstrap Studio costs. That’s what it takes to scale a software company these days… selling SAAS (software as a service.)
Tailwind Studio would be, IMO, a huge gamble at this point, because it’s so new. There’s no way to know if it will “catch fire” the way Bootstrap did. Look at how many other frameworks are out there that haven’t come close to the popularity of Bootstrap… Foundation, Pure, Bulma, Semanantic UI, UI Kit, Materialize, Skeleton and yes, Tailwind. But Bootstrap is still #1, but a HUGE margin.
Pinegrow, which supports multiple frameworks, created a Tailwind add-on, so they apparently see some future in the framework. Maybe Tailwind will be “the next big thing.” Maybe not. Very hard to predict things in the tech industry. But I’m not a software developer, so it’s really a moot question for me. I just try to build enough websites to keep the cats fed, the heat on, and the pantry stocked each month. 
Can a mod remove this OP’s post as it’s nothing but an advertisement for another software. Tacky and rude to do that!
Something like “Tailwind Studio” doesn’t exist, this is just idea for a software, and Bootstrap Studio has nothing to do with Bootstrap, so it’s not any “advertisement” for other software.
My mistake, although doing a search on it comes up with only 1 possible solution to use it as a software which is why I feel this is still an ad for that system.
Having said that, my apologies for misunderstanding the request.
But … you knew this was coming right? lol. Bootstrap Studio has everything to do with Bootstrap and nothing to do with Tailwind or any other framework. It would seem that the place for you to request this would be directly to the developers, not on a forum for a specific system.
Tailwind does look pretty good, but it’s probably not something I’ll use soon as I haven’t even gotten around to implementing Sass yet lol. Slow poke here and I know it would be awesome if I did get it worked out, but so far no love on that.
So, apologies for the misunderstanding, but the post is still not appropriate to post in the forums. Give a shout out to the developers directly and you may get more response. I have no idea if they are fully invested into only Bootstrap or not so best to ask them directly and see what they have to say on it.
Just wanted to know what people would think about this idea. And I meant, Bootstrap Studio has nothing to do with Bootstrap as a company. Of course, it has everything to do with Bootstrap as framework.
I also believe this would be a nice piece of software people could use, and as regards to the other guy making out its “not worth it” in other words, you’re wrong… whereas TailwindCSS is a new framework, its being used alot more than it did when it was first getting spread around, TailwindCSS not only looks alot cleaner, but the design of it and the system it uses to provide you with clean user interface and style is astonishing, yes this is my opinion and you can look at ANY site made with tailwind and it looks 10x better than any bootstrap-designed site, however, while i say that, i’m not making out bootstrap is bad or anything, bootstrap is a unique and beautiful framework and it does it job pretty well, but tailwind css would provide cleaner results and would be a better design… the same developers of bootstrap studio could very well make tailwind studio, it would be a good addition to the current software they have made. You can’t really make any big argument against tailwindcss as many devs use that framework and it looks cleaner than most boostrap made sites.
Hiya @WhistleDev,
If you’re using BS5 then you should already know that BS5 has adopted a lot of the same setups that Tailwind uses. Maybe not the same key word combinations for classes etc., but the idea of adding utility classes has made BS5 a whole lot better than it was before.
I personally have seen a good handful of sites that were put together by the developers of Pinegrow, and personally, other than the names of things, I don’t see anything cleaner, or a lot better in any way. They actually created duplicate sites with both BS5 and Tailwind to show the difference, or to allow those that favor one over the other to use them, and other than a bit of sizing difference (very small bit) there’s no magic there that BS5 doesn’t already employ that I can see.
You may want to give some thought to exactly what it is you want to see in BSS that is so different from Tailwind and give some good examples of why it’s better? I have no idea if the devs would ever consider it or not, but it can’t hurt to ask. I just think you need to be more specific of what it is you feel is better so they can see what BSS might be missing. Just my opinion of course ![]()
This is just repetitive ranting, and entirely subjective.
Without looking at the code, which of these sites was built with Bootstrap and which was built with Tailwind?
Do you actually think anyone could tell just by looking? Is one of them really “cleaner” or “better” than the other?
According to web tech survey, there are roughly 10.3 million websites built with Bootstrap vs about 50,000 built with Tailwind. That means there are 200 Boostrap users for every 1 Tailwind user.
The reason to make a piece of software is to make money. If you’re going to make a website builder, it only makes sense to base it on the most popular framework in the world. This will give you the best chance of getting the most customers.
If you prefer working with Tailwind, that fine, but it’s still a very niche product. Trying to convince the developers of Bootstrap Studio that they should make a new application based on Tailwind because Tailwind is “cleaner and better” than Bootstrap is just silly. A website can be made to look any way you want, regardless of the underlying framework.
(@jo-r Lol, I definitely don’t miss posts like.)
@WhistleDev I’ve been using tailwind for quite long time now and I really understand your points which you’re pointing in your comment. I’m currently using tailwind inside bss with bs I had to do few small tweaks to make this work, but works really well, but you can’t see results in the software, only in the web preview(sadly). I wish BSS team would implement tailwind somehow, I know that its Bootstrap Studio, but I love BSS too much to leave it completely, pinegrow is terrible tool when it comes to UX etc and I’m not willing to even touch it, but it’s more open tool.
@jo-r BS5 is not even close to tailwind at any point, BS is mix of UI lib and some utility-like classes. BS naming class is not that good as tailwind ones, tailwind classes are really logical while bs ones not really. There’s actually tailwind studio software, pinegrow as I’ve said has terrible UX, its not really user friendly software. If you say there’s no magic then you’re having no clue what’s going on behind the scenes. Tailwind doesn’t produce boilerplate code or un-needed classes as Bootstrap does it. Tailwind is incredible optimized for performance and size, it will only implement classes etc which are actually used in the project, it has special preflight setup that helps with lists and other HTML tags, there’s much more, but you can check it out by yourself.
@printninja None of those are made with Bootstrap or Tailwind(fully(the first one prolly uses some part of tw implementation(possibly) alot of web apps are using micro front ends which are combo of different small front ends parts mixed into a one huge web app cause its easier to maintance them) I can easily tell and ye I can tell just by looking ![]() but I can easily tell that the 2nd one is using MUI for the front end, so ye some ppl can easily tell, so I don’t get what’s your point over here tbh lol. Bootstrap has been out for over 10 years (11 now id say) while first stable version of Tailwind came out 3 years ago. Most of those are old websites only agencies are looking for ppl who do know Bootstrap nowdays, no one who is serious about developing anything will take bootstrap into their web stack. Currently Tailwind got 58k stars on gh and Bootstrap got 158k the difference between them is 7 years. Tailwind in 2k20 was already the winner of satisfaction in the usage with technologies like postcss(tailwind uses postcss
but I can easily tell that the 2nd one is using MUI for the front end, so ye some ppl can easily tell, so I don’t get what’s your point over here tbh lol. Bootstrap has been out for over 10 years (11 now id say) while first stable version of Tailwind came out 3 years ago. Most of those are old websites only agencies are looking for ppl who do know Bootstrap nowdays, no one who is serious about developing anything will take bootstrap into their web stack. Currently Tailwind got 58k stars on gh and Bootstrap got 158k the difference between them is 7 years. Tailwind in 2k20 was already the winner of satisfaction in the usage with technologies like postcss(tailwind uses postcss ![]() ), css modules and sass. Bootstrap has the most usage next to sass, but is at the end of satisfaction when it comes to using it and the last one is Foundation. Most of ppl are willing to learn tailwind than bootstrap cause tailwind provides you with ready to use dark mode, pretty easily to implement darkmode classes and same for the responsiveness. Saying that its “niche product.” is incredibly funny cause in more serious projects no one ever think about bootstrap at all. Tailwind pretty often is used with react etc and some companies are will be glad if you do know tailwind. I would like BSS devs to maybe one day implement easier solution for ppl who would like to mix Bootstrap and Bootstrap Studio ecosystem with other technologies I know the target of this tool is for more “new front-end ppl”, but there are ppl like I am who are already far away from this and are using more advanced technologies like angular, react, vue, typescript, styled components and many more and Bootstrap Studio is becoming a huge limitation to my effectiveness in this tool, but Im still using it for smaller projects, but its getting harder to use it.
), css modules and sass. Bootstrap has the most usage next to sass, but is at the end of satisfaction when it comes to using it and the last one is Foundation. Most of ppl are willing to learn tailwind than bootstrap cause tailwind provides you with ready to use dark mode, pretty easily to implement darkmode classes and same for the responsiveness. Saying that its “niche product.” is incredibly funny cause in more serious projects no one ever think about bootstrap at all. Tailwind pretty often is used with react etc and some companies are will be glad if you do know tailwind. I would like BSS devs to maybe one day implement easier solution for ppl who would like to mix Bootstrap and Bootstrap Studio ecosystem with other technologies I know the target of this tool is for more “new front-end ppl”, but there are ppl like I am who are already far away from this and are using more advanced technologies like angular, react, vue, typescript, styled components and many more and Bootstrap Studio is becoming a huge limitation to my effectiveness in this tool, but Im still using it for smaller projects, but its getting harder to use it.
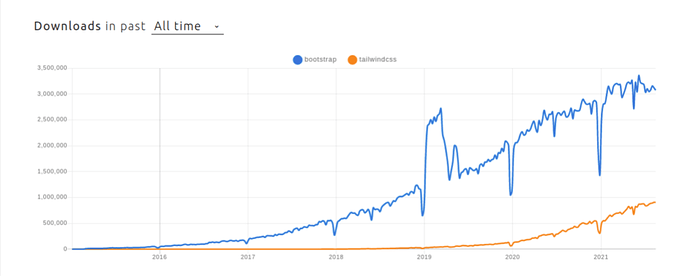
No one of you both gave here any good arguments or reasons to use bootstrap over tailwind or to show that tailwind is not worth it. Statistics, polls and many more shows that ppl are willing to learn tailwind and using tailwind, bootstrap got 4,18m of downloads at npm while tailwind got 2.8m downloads (weekly) so we already can see the real usage of tailwind ![]() talking about amount of websites using bootstrap is hiliarious and funny as heck and has 0 representation of real usage of x tool in daily life and i wanna mention last time that the difference between those is 7 years
talking about amount of websites using bootstrap is hiliarious and funny as heck and has 0 representation of real usage of x tool in daily life and i wanna mention last time that the difference between those is 7 years ![]() and tailwind is already so close to downloads of bootstrap, only 1m difference, so ye.
and tailwind is already so close to downloads of bootstrap, only 1m difference, so ye.
Okay, well I simply went by the technologies web tech survey reported were used on those two websites.
But the point stands that the “look and feel” of a website is not constrained to the underlying UI kit. The OP kept going on and on about how Tailwind “looks better… looks better… etc…”
You know as well as I do that you can make a Bootstrap website look like any other UI kit by changing the CSS.
And I never suggested that one should use Bootstrap over Tailwind, or vice-versa.
My point is that if you’re going to create commercial website building software based on ONE particular UI kit, it only makes sense to choose the most popular one, because you’ve got a better chance of selling more copies of your software.
But the point stands that the “look and feel” of a website is not constrained to the underlying UI kit. The OP kept going on and on about how Tailwind “looks better… looks better… etc…”
Cause that’s tru in the concept of design pattern and design system in tailwind, you have ready to use everything. Its much harder to do so by using Bootstrap than Tailwind and you have to do alot of small tweaks to make this work, meanwhile in Tailwind its ready to use and you can modify anything what you want to or even add something to the table of tailwind, the main problem with Bootstrap is that its not really customizable comparing to Tailwind, you can… but its really hell when we will put Bootstrap next to Tailwind, obviousely you can make look x product the same way in both, but in Bootstrap it will be much harder, Tailwind provides configurations of basically everything, and with Bootstrap its not that easy as Ive said before
You know as well as I do that you can make a Bootstrap website look like any other UI kit by changing the CSS.
But its much harder to do so with Bootstrap than with Tailwind
And I never suggested that one should use Bootstrap over Tailwind, or vice-versa.
I know man, I didn’t say that you did ![]()
My point is that if you’re going to create commercial website building software based on ONE particular UI kit, it only makes sense to choose the most popular one, because you’ve got a better chance of selling more copies of your software.
That’s tru, but popularity of bootstrap is kinda passing, it still used really often, but Tailwind is not even far away from Bootstrap, but overall you’re right about making a soft based on the most popular technology or sum ![]()
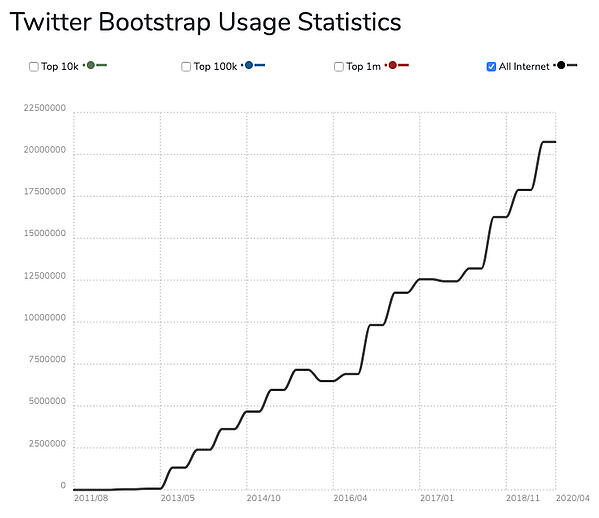
Bootstrap came out in 2013. Bootstrap Studio was released in 2015. In that two year period, Bootstrap’s popularity increased about 800%. I would imagine the developers saw how popular the framework was becoming, and that’s what inspired them to create Bootstrap Studio. It’s pretty clear that aside from a tiny lull at the end of 2015, Bootstrap has continued to increase in popularity year over year.
Admittedly, I am not familiar with Tailwind, other than understanding that Tailwind is fundamentally different in its approach compared to Bootstrap. I have Pinegrow, and they incorporated Tailwind as an optional feature you can purchase at an additional cost, but I haven’t upgraded my subscription because frankly, I’ve got too many new things on my plate to learn as it is.
Tailwind is clearly growing in popularity, and I assume that if a viable market exists for a stand-alone “Tailwind Builder”, at some point someone try to create one.
But I don’t think it will be because a Tailwind based website inherently “looks better.” It will be because the software will make it easy for novices to build a Tailwind-based website as easily as a novice can build a Bootstrap-based website with Bootstrap Studio.
First of all, tailwind has only just recently came out so ur statistics mean nothing, 2. i wasnt ranting but rather giving my opinion on why tailwind would be a good second software for the developers to make, its pretty incompetent of you to assume im ranting about something, and i never said you can “always” differentiate tailwind from bootstrap, i stated that most tailwind sites look much better in my opinion. and Boostrap isnt “THE” most popular framework in the world its “A” popular framework.
i completely agree with this reply, and i believe @printninja is just pulling alot of stuff from many statistical websites to try prove a point that’s not there, there’s not factual evidence that one is better than the other, if tailwindcss and bootstrap came out at the exact same time, i can assure you, tailwindcss would most very likely be the one to be the most popular out of the 2 frameworks, bootstrap has always been the framework that is “universal”, but bootstrap is a hard framework to work with, even with bootstrap studio, you need “experience” to use it, tailwind offers complete basically “drag and drop” elements for you to use, its easy af to use, excuse my language, tailwind looks cleaner, whilest bootstrap makes your site look like a site made in the early 2000’s, tailwind is the way to go in this era of the internet alot more sites are starting to use tailwind due to its User Experience and Interface, its easy to navigate, easy to use and a cleaner design, ofc you can keep replying with stats that make no sense, but nobody is gonna really back it up because both of them are just as good as one another just that tailwind looks alot better, keep quoting me on “it looks better” but ask 10 people who are neutral to both tailwindcss and bootstrap, ask them which is better in their opinion, i bet you they say tailwindcss…
What’s interesting about all of the above conversation is that in the end, they both do the same thing. They don’t look “better” or “worse”. If both frameworks were set to build the same site (which I can definitely prove with Pinegrow’s version as they have free templates that you can choose either BS or TW builds), the only real difference is one seems a bit wider than the other. In reality a class or code cannot make it “better” than another unless it’s doing “different” types of things which I don’t even know what that would be lol. All I know is they do the same thing, and there’s nothing better visually about a TW site, it’s just built differently and I can guarantee you that BS can do exactly the same, just not as simply as TW does.
I really think the biggest difference is that TW can be used by anyone reguardless of skill (depending of course what software you are using to build it. There are a few out there but not many yet. I’m sure that’s why you’re asking for the builder here.)
BS on the other hand takes some knowledge and skill to use, not for the weak at heart so to speak. That makes BS a little harder for the newcomers to coding (or not coding at all and just wanting a visual builder) to use. There is a learning curve with both BSS and BS whereas TW is fairly clear in what the classes will do.
I think both are just fine, I just prefer BSS probably because I have used it for so many years now I’m used to it and it flows well for me. That may not be the case if I were just starting out.
Let’s agree to disagree where needed guys. We are not always going to agree with everything and I do find TW quite interesting as well.
As Jo pointed out, frameworks don’t make a website look “better” or “worse.” A competent developer can use any framework and make a website look any way they want without there being any telltale signs as to what framework (if any) was used. I have had clients with old websites from the late 90’s & early 2000’s who wanted to keep the exact same look and feel of their old site while making it responsive. I used Bootstrap Studio and changed virtually all the stock Bootstrap UI components, colors, etc… to make the new site look like their old websites. Nothing at all about them was “Bootstrappy.”
Bottom line - It makes little difference to me what tool I use to build a site as long as I can make money doing it. I use Bootstrap Studio because when I needed to start building responsive websites, I felt Bootstrap was the best way to do it. I don’t have anything to gain by proving one framework is better than another. I simply posted some statistics, and the statistics I posted were not made up.
Bootstrap is 6 years older than Tailwind. IF Tailwind truly offers developers better features and makes it easier to build websites, than we can expect that in 6 years there will be as many (or more) websites built with Tailwind as there are websites built with Bootstrap, and logically it will become the most popular framework.
And if this happens, it might make a great deal of sense for a software developer to create a Tailwind-based website builder, and it might make sense for me to switch from using Bootstrap to using Tailwind.
Time will tell.
You’re spitting fax in your whole comment, we can clearly see who has any knowledge about Web Development in any percentage and who is just “casual”, nothing aganist anybody here, but besides me there’s not many ppl who are developing Web stuff and are more experience in this industry, most of ppl here as i have mentioned before are just making static websites(even for living) or just casual ones with hobby for making websites, but thats all I have friend who is like a mentor to me and he is working in the biggest Software House in EU as a Fullstack JS dev(Senior) and I have much more of other ppl who are working in this industry professionally in huge teams in big companies for atleast 15+ years.
Also Whistle we have to mention that Bootstrap documentation comparing to Tailwind is quite poor… Tailwind has such a great documentation explaining everything in so many ways while Bootstrap is pretty limited and this tool has been out for so much longer it only shows how do they care about the future of bootstrap. Ppl only use bootstrap in agencies making static websites or while using wordpress(sometimes ppl use bootstrap inside angular, but material ui is killing bootstrap anyways). The development and speed of it from Bootstrap team comparing to Tailwind is also much slower… Tailwind 3 killed it with all new features and I can’t wait for more to come from them.
So far I haven’t experienced better styling way than Tailwind and Styled Components in my projects, its such a killer in a good way for making interface in my apps also u can prototype or rapid development everything so easily… bootstrap is tweaking u up as soon as u will install or implement it while Tailwind is hella open for your ways of working with it, thats the biggest gap.
In reality code can do alot of stuff, but as soon as you have no experience in coding you cant see the real profits in visuality/ui of any web app/website, theres so many more performance ways of making ur ui working much better and im not talking about the look of it, but the things behind the scenes.
.Ure wasting more time inside bootstrap also even pre-defined components in bs doesnt really helps cause tailwind has own ui libs that are exellent and looks really modern-ish. Bs is only good for simple sites when you dont really need anything more “custom” etc, so its good for interactive agencies etc or some freelancers.
source of ur stats are kinda bad tbh comparing to the most popular and consistent ones which shows the real life, but doesnt really matter its not about it.
I welcome you to post the “real life” stats, because I’d honestly like to know the facts. I don’t like to spread misinformation.
Okay ![]()
After 35+ years in business, If I’ve learned one thing it’s that just because something is better, that doesn’t guarantee it will be popular (or even successful,) and just because something sucks, that doesn’t mean it won’t be embraced by the world. The Commodore Amiga was a far better computer than the Mac or PC, and yet CBM went bankrupt while Bill Gates became a billionaire because he knew how to put a ribbon on a pile of cow dung and sell it to people.
Tailwind may be the bee’s knees, but that doesn’t mean it’s going to be #1.